31 marzo 2019
iHover (35 efectos)
Para mi la mejor librería de la colección, aporta animaciones muy elegantes y profesionales. No usan JavaScript y todo lo realizan con CSS3 y HTML
Image Hover Effects (16 efectos)
Bonita colección de 16 «hover effects» con subtitulos. Dispones de el HTML y CSS necesario para emular los efectos en tus proyectos.
Captión Hover Effect (7 efectos)
Transiciones suaves y bonita son las que ofrece esta librería. Si quieres usarla en algún proyecto en su sección de tutoriales te explican como poder usarlas.
Image Caption Hover Animation (4 efectos)
En este enlace encontrarás 4 animaciones para cuando colocan el cursos sobre tus imágenes.
Toda las animaciones son en CSS3, no usan JavaScript, por lo que son ideal para no tener problemas de compatibilidad con navegadores.
Image Hover (44 efectos)
Solo con CSS esta biblioteca posee 44 efectos hover. En esta librería encontrarás efectos de diapositivas, zoom, desenfoque o desvanecimientos entre otros. Además de esta versión gratuita ofrecen una versión premium por 14€ que ofrece un total de 216 efectos.
Share
9 septiembre 2013

Web Developer Checklist
Si piensas que tu web esta lista para ser lanzada a la red y que reciba oleadas de visitantes, antes te recomiendo que visites la web de Web Developer Checklist y pases los test que te ofrecen para asegurarte que tu página web cumple con todos los estándares.
Share
8 octubre 2011

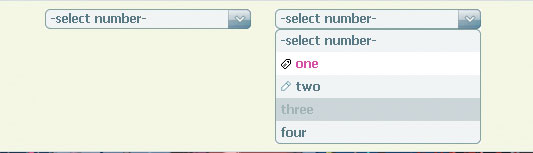
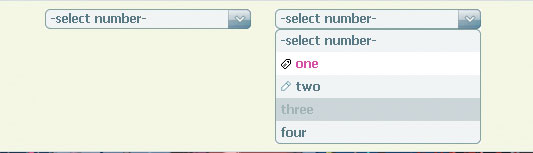
elSelect
elSelect es una herramienta creada con MooTools (Framework web orientado a objetos para JavaScript) que te permitirá personalizar el elemento SELECT de tus formularios gracias a CSS.
En su web te explicaran como instalarlo y usarlo., y de esa manera dar algo de diseño a esas flechas tan poco estéticas que salen por defecto. Si tienes conocimientos básicos de HTML y CSS no tendrás ningún tipo de problema y así poder tener unos formularios totalmente personalizados.
Ver un ejemplo
Visitar Web para descargar y más información
Share
28 septiembre 2011

10 Amazing Free HTML5 and CSS3 Template
Estupendo recopilatorio de 10 plantillas en formato HTML5 y CSS3 el que comparte DJ Designer Lab, podréis personalizarlas a vuestro gusto y usarla en vuestros proyecto de forma totalmente gratuita. También os pueden servir para curiosear sus entrañas y así aprender de otros diseñadores web (esto es lo que haré yo ^^).
Visitar – 10 Amazing Free HTML5 and CSS3 Template
Share
8 septiembre 2011

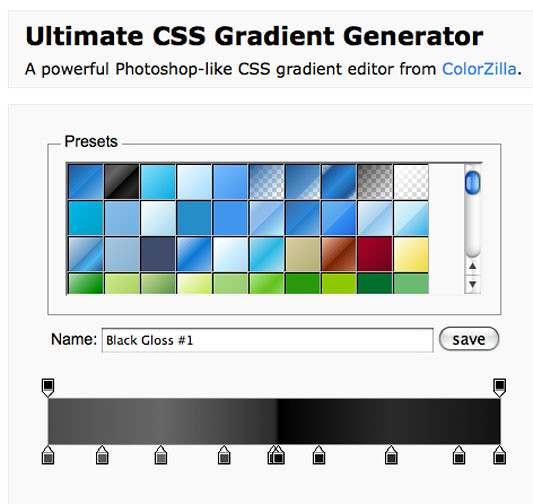
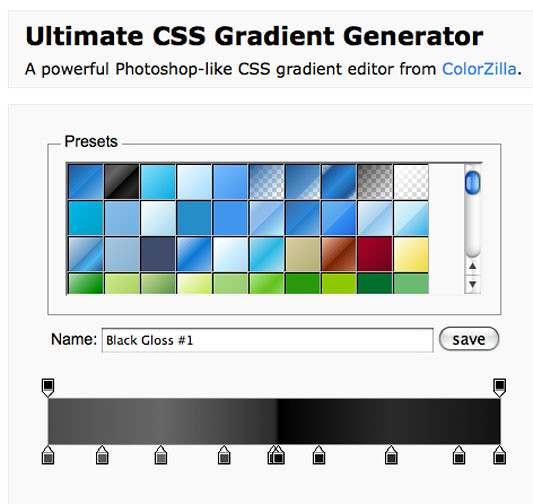
Ultimate CSS Gradient Generator
Si hace unos días hablamos de una aplicación web para crear fondos para tu web usando un patrón mediante CSS3hoy os presento una aplicación web que os permitirá dotar a tus diseños de degradados sin necesidad de utilizar imágenes. Con Ultimate CSS Gradient Generator creareis gradientes mediante CSS por lo que lograreis mejores tiempos de carga de vuestros sitios y reduciréis el tamaño de espacio usado en vuestro servidor.
Visitar – Ultimate CSS Gradient Generator
Share