Tutorial - efecto de texto de alambre abstracto "Abstract Wireframe"
Lo prometido es deuda. Así que os traigo este simple pero vistoso tutorial para crear un texto de alambre abstrato (Abstract Wireframe). Su duración oscila los 20 minutos y su dificultad es sencilla, así que aunque seas un principiante te animo a que lo realices.
Antes de ponernos manos a la obra quiero dar las gracias a Eren Goksel ,el creador original de este tutorial (inglés), ya que sin su artículo no podríamos realizar este efecto.
Paso 1
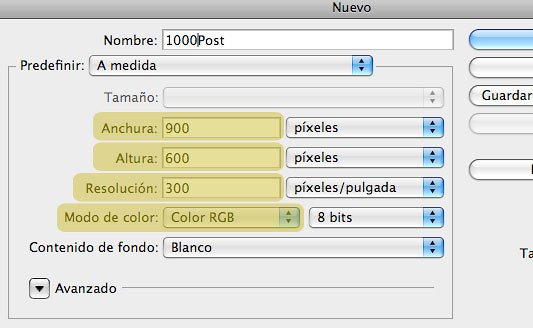
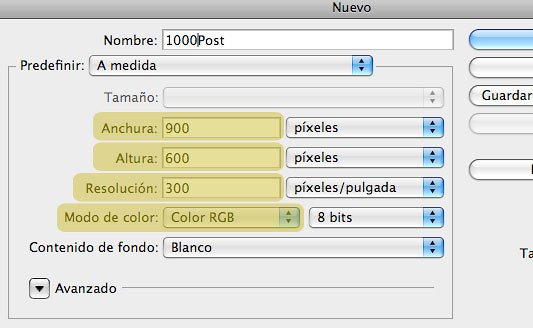
Empezaremos creando un nuevo documento con un ancho de 900 px y un alto de 600 px a una resolución de 300 píxeles por pulgada. No olvides de colocar el modo de color en RGB.

Paso 1
Paso 2
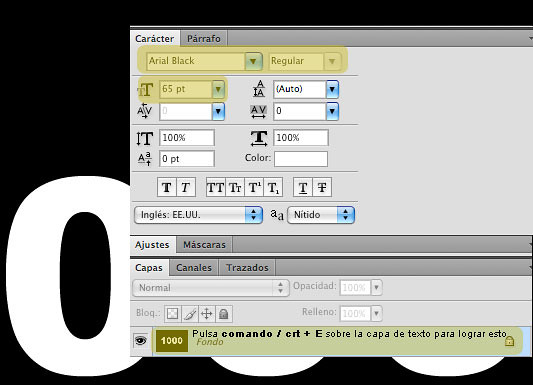
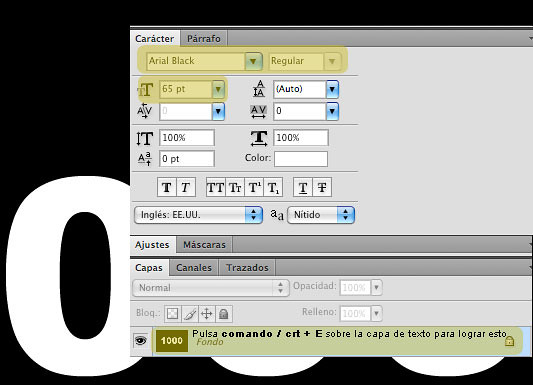
Rellena la capa fondo de color Negro. Con la herramienta de texto escriba el texto deseado, yo use 1000. La tipografía que use fue Arial Black, de esta forma me aseguro de que todos los que quieran seguir el tutorial disponen de ella. Los parámetros para configurar el texto, en mi caso, fueron 65 pt de tamaño y color blanco. Recuerda que estos parámetros son orientativos puedes seleccionar el tipo de letra que más te guste, modificar su tamaño e interlineado.
Una vez tengas el texto de tu agrado selecciona la capa de texto y pulsa Comando (Mac) o Ctrl (Win) + E para combinar la capa de texto y la capa fondo.

Paso 2
Paso 3
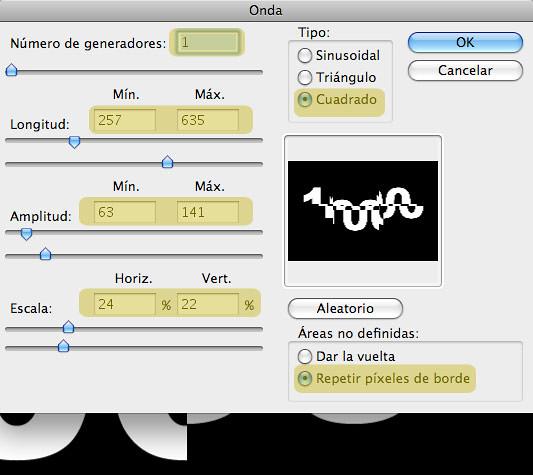
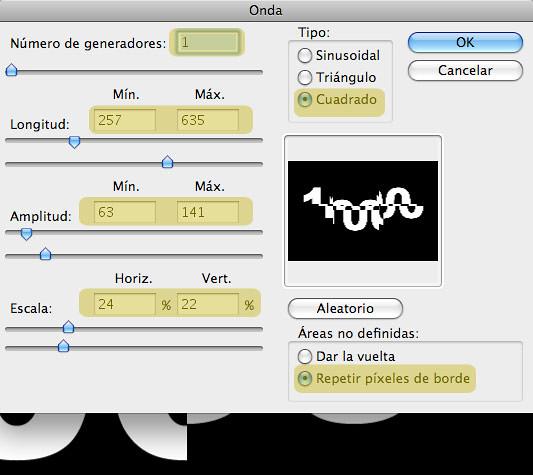
Ahora nos vamos al menú Filtro y pulsamos en Distorsionar y aplicamos el filtro Onda. No es necesario seguir la configuración de que viene en la imagen. Juega con los parámetros y deforma el texto a tu gusto.

Paso 3
Paso 4
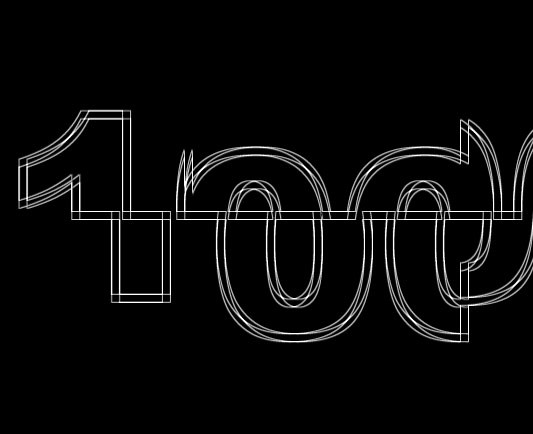
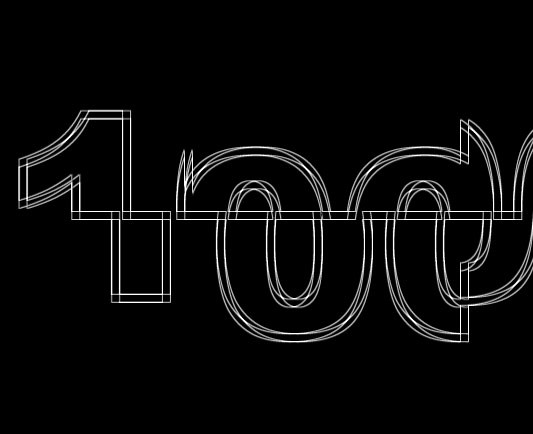
Ahora nos vamos nuevamente al menú Filtro, nos dirigimos a Pixelizar y aplicamos Fragmento, fácil verdad, a continuación volvemos nuevamente al menú Filtro, Estilizar y aplicamos Bordes Resplandecientes. Y le aplicamos los siguientes parámetros:
Anchura de borde: 1
Brillo del borde: 6
Suavizado: 1
Y el resultado que obtendremos será muy similar al de la siguiente imagen.

Paso 4
Paso 5
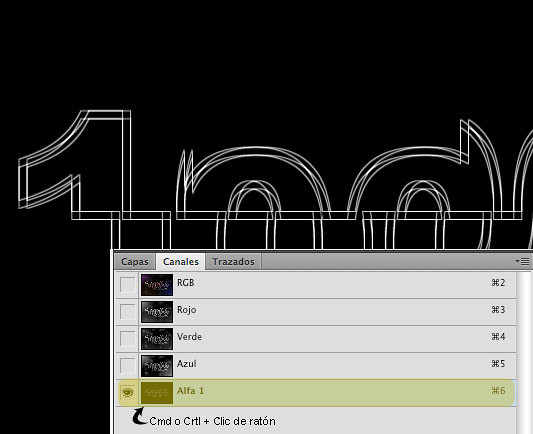
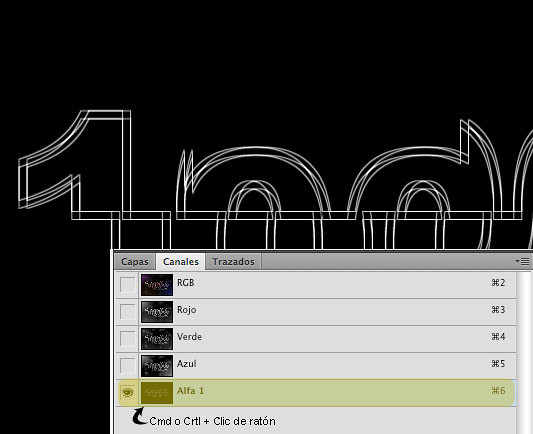
El siguiente paso será copiar esta imagen en un nuevo canal alfa y hacer una selección fuera de él. Para ello pulsa Cmd o Ctrl + A para seleccionar toda la capa. Una vez seleccionada pulsa Cmd o Ctrl + C para copiar. A continuación dirígete al panel de canales y crea un nuevo canal y con el nuevo canal seleccionado pulsa Cmd o Ctrl + V para pegar el contenido.
Ahora pulsa Cmd o Ctrl + Clic de ratón sobre la miniatura de la nueva capa Alfa para seleccionar los píxeles blancos.

Paso 5
Paso 6
Ahora regresa al panel de capas. Una vez en el panel de capas crea una nueva con nombre «Texto» y rellena la selección de color blanco, luego pulse Cmd o Ctrl + D para anular la selección. Ahora selecciona la capa fondo y rellenala de color negro.
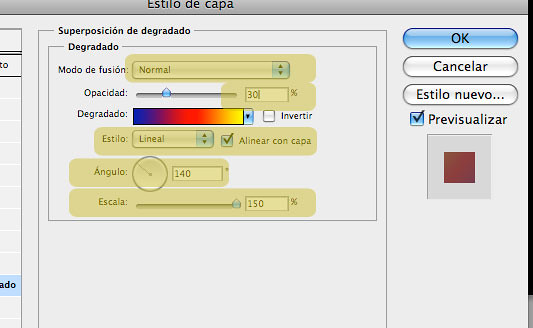
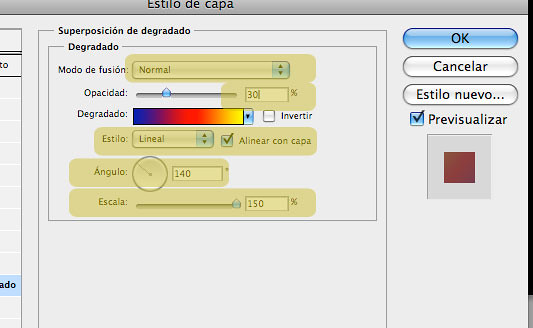
A continuación vamos a aplicarle un estilo a la capa «Texto». Para ellos nos dirigimos al menú Capa – Estilo de Capa y seleccionamos Superposición de degradado (recuerda el tenel seleccionada la capa «texto»). Configuramos con los parámetros que podéis ver en la imagen y aplicáis el efecto. Para finalizar este punto crea una nueva capa y selecciona la capa Texto y la nueva capa (estará vacía) y pulsa Cm o Ctrl + E para enlazarlas.

Paso 6
Paso 7
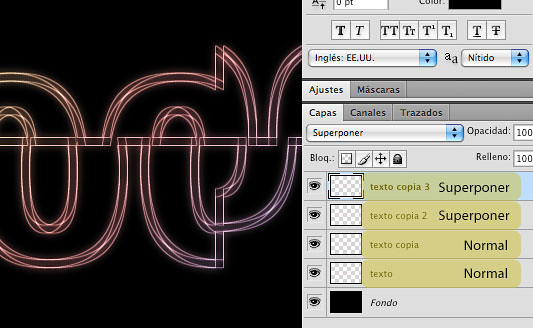
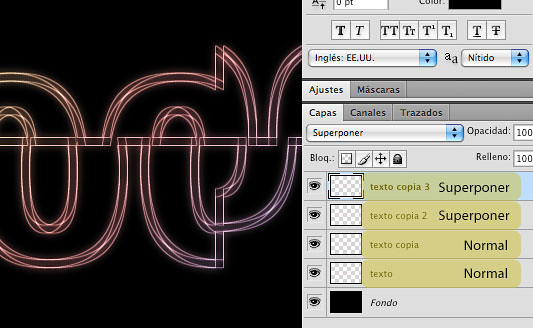
Ha llegado el momento de añadir efectos de iluminación, para ello duplicaremos la capa «texto». Le aplicamos a la capa resultante «texto copia» un Filtro > Desenfonque > Desenfoque Gaussiano con un radio de 4 píxeles.
Ahora duplicamos la capa «texto copia» y le establecemos su modo de fusión en Superponer. Para terminar duplicamos la capa «texto copia 2». El resultado será el siguiente:

Paso 7
Paso 8
Seleccione la capa «texto copia» y duplícala. Arrastre la capa resultante («texto copia 4») justo encima de la capa fondo.
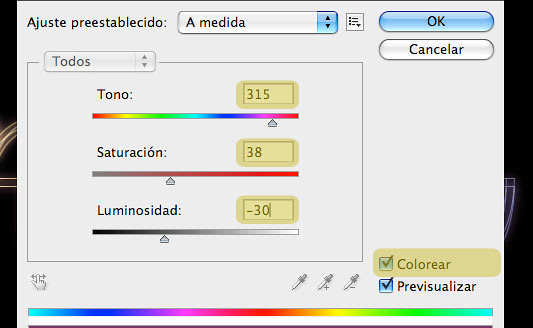
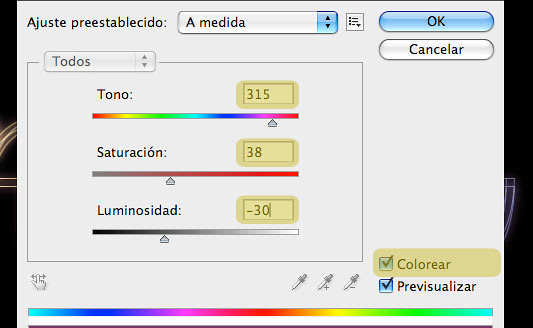
Ahora dirígete a Fitro > Desenfoque > Desenfoque Gaussiano y aplícale un radio de 6 píxeles y acepta. Luego vaya a Imagen > Ajustes > Tono y Saturación y aplícale los siguientes valores:

Paso 8
Paso9
El tutorial como tal ha terminado. Llegado a este punto ya tenemos creado el efecto de texto de alambre abstracto. Pero si queréis rizar el rizo debéis de dar mas fuerza al fondo.
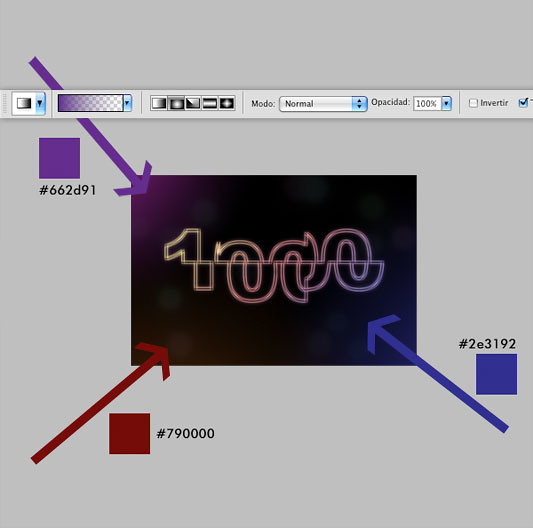
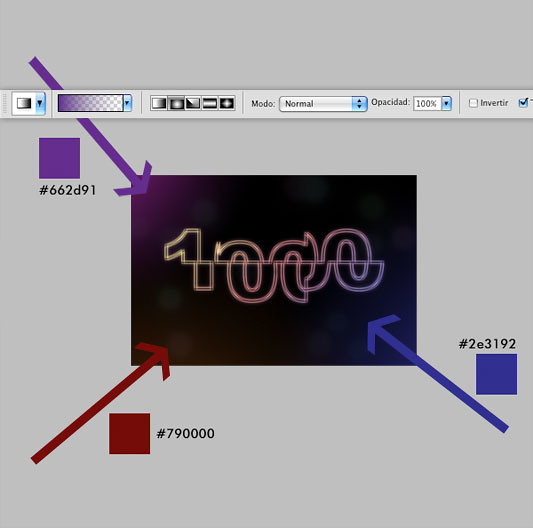
Así que vamos a crear una nueva capa que llamaremos «luces» y la colocaremos justo encima de la capa fondo. Ahora seleccionaremos la herramienta de gradiente, la configuraremos con el color de primer plano transparente y el segundo plano al gusto o si queréis podéis usar lo que utilice yo.
Yo en mi caso elegí los colores y realice los degradados como se ilustran en la imagen, pero tu puedes poner a prueba tu creatividad.

Paso 9
Paso10
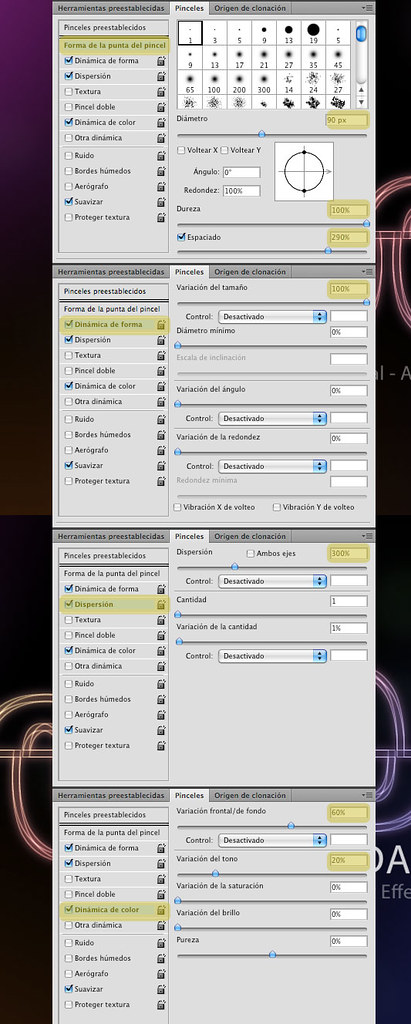
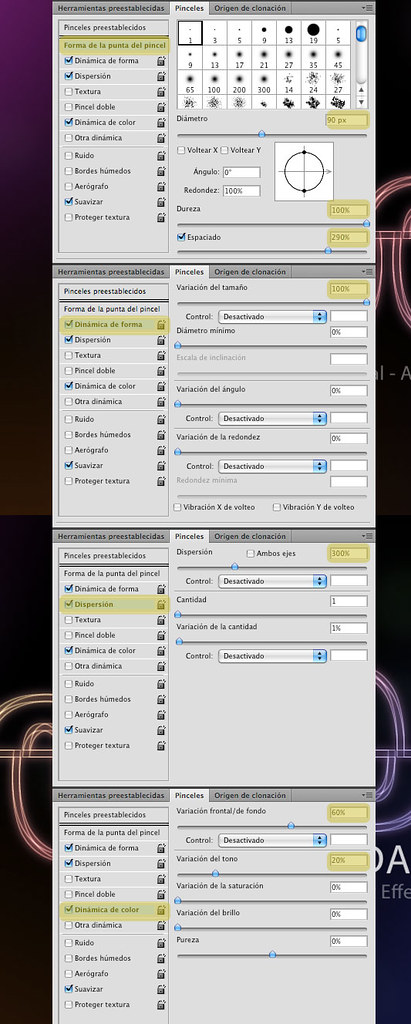
Seguiremos adornando nuestra ilustración y para ello crearemos una nueva capa encima de la capa «luces» que llamaremos «círculos». Seleccione la herramienta de pincel, elija un pincel redondo estándar y en el panel de pinceles ajusta la configuración de la siguiente manera.

Paso 10
Paso11
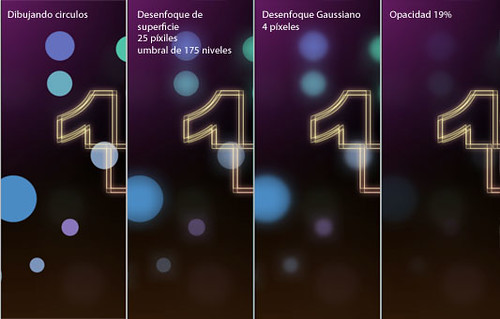
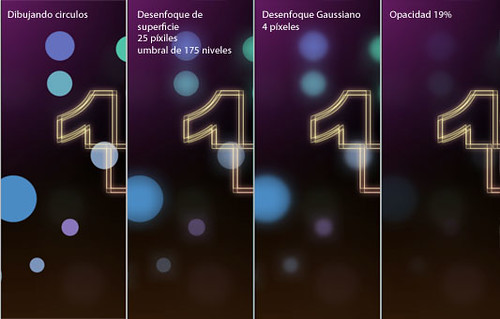
Ahora dibujemos los círculos, yo he seleccionado para el color de primer plano #3fc5c6 y para el color de fondo #ad4cb1.
Pinta con la herramienta pincel y deja que el azar haga su trabajo.
Una vez logrado el resultado deseado vamos a aplicarle unos filtros. Nos dirigimos a Filtro > Desenfoque > Desenfoque de superficie y le aplicamos un radio de 25 píxiles y un umbral de 175 niveles. Luego Filtro > Desenfoque > Desenfoque Gaussiano con un radio de 4 píxeles.
Ya por último bájale la opacidad a la capa, en mi caso deje la opacidad al 18%.

Paso 11
Paso12
Para rematar la ilustración puedes incorporar algo de texto. Yo en mi caso introduje el nombre del tutorial y la palabra «entradas» pero como siempre esto queda a tu elección.

Tutorial - efecto de texto de alambre abstracto "Abstract Wireframe"
Para finalizar te dejo el archivo PSD por si quieres ojearlo. Espero que os haya gustado y que os haya servido para aprender nuevas técnicas.
Saludos !!
Share