5 junio 2007
Tutorial – Creando un montaje de texto

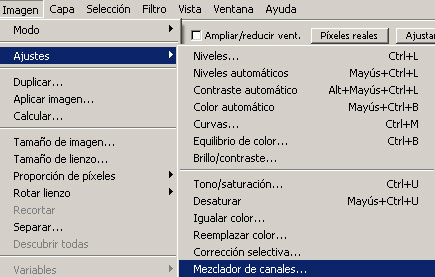
Primero necesitas una imagen, después pasarla a Blanco y negro pero sin desaturarla, la forma de hacer esto es en Imagen, Ajustes y luego Mezclador de canales.

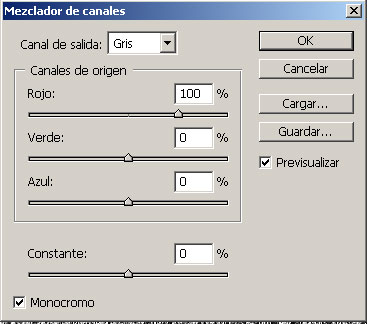
Aparecerá una ventana, asegúrate que el cuadro de Monocromo esta seleccionado y pon los valores de la imagen.

Vale, ahora necesitaremos texto con el que hacer la imagen, para eso vamos a www.lipsum.org y generamos texto aleatorio, yo use unos 60 párrafos, aunque el texto puedes sacarlo de donde quieras.
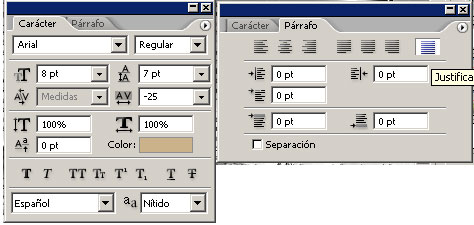
Ahora coge la herramienta de texto y haz un rectángulo sobre toda la imagen, pega el texto generado ahí y cambia la fuente a Arial 8 (borra los espacios entre los párrafos). Una vez tengas hecho esto en la pestaña carácter reduce el interlineado y el espacio entre las letras y en la pestaña párrafo selecciona justificar todo.

Ahora duplica la capa de texto dos veces, esto tardara un rato así que deja a photoshop hacer su trabajo.
En la ultima capa de las tres, el texto debería ser negro, en la del medio gris #7f7f7f y la de arriba en gris claro #c5c4c4. Rasterizar las capas de texto con click derecho y Rasteriar texto en el menú emergente.
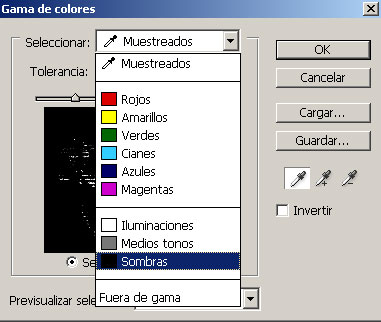
Ahora haz las tres capas de texto invisibles y selecciona la capa de la imagen, ve a selección -> gama de colores. De ahí selecciona Sombras, selecciona Ok. Ahora tendrás las sombras de tu imagen seleccionadas, con la herramienta de Lazo (L), haz click derecho en la imagen y Seleccionar Invertido, ahora haz click en tu primera capa de texto, hazla visible y pulsa Suprimir, deselecciona la selección (Control + D).

Ahora selecciona la capa de texto del medio y repite el proceso, pero esta vez con medios tonos. Y vuelve a repetir lo mismo con la capa superior de texto pero con Iluminación.
Ahora haz la capa de la imagen invisible y ya esta 😀 espero haberme explicado bien… no estoy acostumbrado a esto ^^
Por ultimo os dejo el psd por si lo queréis mirar.




junio 6th, 2007 a las 12:02 pm
Fantastico tutorial de como pasar una foto a texto
Navegando por la red, eh encontrado este estupendo tutorial para photoshop de como pasar una imagen a texto, pero conservando la silueta y la forma de la foto, ideal para hacerle a su pareja algo asin, diciendo "Te quiero" 😉
junio 6th, 2007 a las 12:49 pm
Muy intereante el tutorial, Sinembargo en esta pagina ilustran como hacerlo pero a manera de videotutotorial. obteniendo los mismos resultados :
http://www.videotutos.com/07/videotuto-photoshop-efecto-tipografia/
junio 6th, 2007 a las 1:01 pm
La verdad, cuanta pasta teneis algunos, porque antes de comprar el «fotoxop», tengo otras prioridades. En fin, ironias de la vida…
junio 6th, 2007 a las 5:13 pm
He oido de otra herramienta similar, se llama ASCII Art Generator, creo que es mas sencillo de utilizar, en fin habria que comparar la calidad de ambos.
Por cierto, me gusta la modelo de la foto de Prison Break, excelente ejemplo!
junio 6th, 2007 a las 9:23 pm
Perdona pero no me ha funcionado, no te explicas muy claro. Yo soy un usuario que no sabe de photoshop y me gustaría poder hacer esto, agradeceria que fueras mas extenso o mas claro ya que confunde un poco.
junio 6th, 2007 a las 11:28 pm
Pero si eso se hace con una libreria del Gimp solamente guardando como texto!!
La libreria hay q instalarla y se llama ‘caca’. (No es broma, se llama asi).
Salud2
junio 7th, 2007 a las 12:36 am
buenisimo!, ahora tendrias que hacer lo mismo pero en GIMP, asi se ahorra la pasta del potoxop 😀
junio 7th, 2007 a las 1:37 am
Excelente tutorial. Este tipo de montaje te da varios tonos en la imagen, a diferencia de un generador de arte en ASCII, y eso le da mejor definicion a la imagen. Ademas se me ocurre hacerlo con otras texturas, no necesariamente con un bloque de texto.
¡Muchas gracias!
junio 7th, 2007 a las 8:52 am
Y quien demonios ha dicho que tengas que comprarte el photoshop,,,, pasate a linux y utiliza el GIMP
junio 7th, 2007 a las 9:26 am
Perdona SoDark, quizas doi por sabidas algunas cosas… si me indicas donde te has perdido te echo un cable. Un saludo.
Si Con Gimp no creo que haya ningun tipo de problema, si alguno lo quiere podria echarle un ojo y postearlo.
junio 7th, 2007 a las 10:34 am
Muy bueno, aunque creo haber visto algo parecido hace años en un libro sobre PS 5 o 5.5. Pongo un enlace en mi blog. Gracias por compartir. Saludos.
junio 7th, 2007 a las 10:47 am
[…] convertir unha imaxe en…unna imaxe de palabras, a verdade é que o título do tutorial é: Tutorial – Creando un montaje de texto , lembro ter visto algo parecido nun libro de Anaya sobre PS 5 ou 5.5. Pero é un efecto curioso. […]
junio 8th, 2007 a las 1:44 pm
Muchas gracias por tu atencion por mail, por cierto ya lo consegui xD, parece como si fuera al examen de conducir porque algunas palabras no las lei y de ahi que no me funcionara 😛
junio 8th, 2007 a las 6:48 pm
He hecho el tuto i no me queda bien 😥 la imagen no ze nota como la que tienez tu, ni ze alknza a ver la foto en el texto qe pongo =( zolo zi la minimizooo dmaciado agarra un poco d forma pero no ze ve kmo la del tuto =(
junio 10th, 2007 a las 10:50 am
Bueno dime donde esta el fallito y lo intentamos corregir ^^
junio 11th, 2007 a las 2:50 pm
Muy buen truco. Gracias por compartirlo.
junio 15th, 2007 a las 9:45 am
hola. alguien me podria explicar como se duplica la capa de texto?:???:me estoy volviendo locaaaa
junio 15th, 2007 a las 10:05 am
En la derecha tienes que tener la ventana de «capas» esta debajo de la de «historial» viene así por defecto…
Una vez en la ventana de «capas» busca la capa de texto y le das botón derecho y duplicar. así de simple ^^
junio 15th, 2007 a las 10:25 am
:neutral::neutral::neutral:
gracias alexis. debo de ser un poco corqui, pero ahora me e atascado en el ultimo tramo.
lo hago todo bien hasta llegar a herramientas lazo. no se como hacer vixible la capa 1º y suprimirla, la 2ª ponerla en tonos medios y la ultima con iluminacion? me puedes ayudar por favor
junio 15th, 2007 a las 10:29 am
Un segundo que estoy actualizando el bog 😛 ahora te añado al msn y te explico de alli mejor
julio 26th, 2007 a las 10:36 pm
[…] – Tutorial de como pasar una foto a texto – Ver noticia […]
octubre 11th, 2007 a las 7:12 am
hola, alguien me puede ayudar, no se que se hace despues de haber duplicado las capas.
octubre 11th, 2007 a las 1:35 pm
Buenas Ricardo, justo después de haber duplicado las capas, tendrás un total de 3.
a la primera de ella le pondrás el texto de color blanco, a la del medio gris y a la ultima negro.
Una vez en ese punto rasterizar las 3 capas para que dejen de funcionar como texto y sean gráficos.
Ya solo te quedaría ocultar las 3 capas de «texto» y con la imagen seleccionada entrar en gama de colores.
1º seleccionas Sombras, cuando tengas la selección inviertes y borras el contenido de la capa con texto negro.
2º seleccionas medios todos = pero con la capa de texto gris
3º Iluminaciones = pero con el texto blanco.
Haz invisible la capa de la foto y pon visibles las 3 de «texto» y lo tienes listo 😛
Espero que así te quede mas clarillo ^^
octubre 18th, 2007 a las 4:01 pm
Por fin
lo consegui no me quedo tambien como a ti pero bueno, supongo que por el tipo de foto
bueno la que la sigue la consigue
gracias muy buen tutorial
octubre 27th, 2007 a las 7:24 pm
Q dice ese de comprar el photoshop? xD piratéalo como todo dios!
Muy bueno el tutorial, gracias 🙂
octubre 29th, 2007 a las 2:33 am
uuu loco ta reweno me encanto ^^ muuchas grax ^^
diciembre 24th, 2007 a las 8:18 am
Soy nuevo en esto del Photoshop, siempre busque la forma de hacer un trabajo como el que muestras pero como soy emp
enero 1st, 2008 a las 3:02 pm
[…] m
marzo 23rd, 2008 a las 8:01 pm
[…] Zarqun. Puedes seguir las respuestas a este post mediante nuestro RSS 2.0 feed. Puedes dejar una […]
abril 24th, 2008 a las 1:31 am
EIIIII!!!!
yo lo he hecho a color!!!!!!!!!!!
haber, se hace igual, solo que cogeis la foto a color, y para que salga mejor, ajustais en imagen/tono-saturación, subiendo la saturación para que los colores vivos resalten. Luego, creais 9 capas de texto en vez de tres, y en los colores poneis una de cada uno de los siguientes colores: negro, gris, gris claro, rojo, amarillo, verde, cian, azul y magenta. Luego, hay que hacer lo mismo que para la de blanco y negro, pero con todos los colores, y seleccionando cada vez que marcais un color en la imagen, el que corresponda de la capa de texto Y LISTO.KEDA WAPÍIIISIMO.
TALUÉ
abril 25th, 2008 a las 3:12 am
quisiera saber mas de esto porque me interesa demasiado
mayo 12th, 2008 a las 10:13 am
hola, hay una herramienta muy util que lo hace todo online: http://www.fotoatexto.com y está en castellano
saludos !
mayo 19th, 2008 a las 2:12 am
liindo!! valga la aclaración que si la imagen es grande se tendri que utilizar un cuerpo de texto mas grande menos interletrado y menod interlineado porque sino ni se percibe el texto. Esta muy bueno el tutuorial, bessos y éxitos bye!
febrero 4th, 2011 a las 4:56 am
Oye no me saleee!!! Te lo juro que estoy siguiendo paso a paso…plis ayudame, me urge es para un regalito =) Saludos!
febrero 4th, 2011 a las 12:49 pm
Indicame en que paso te «pierdes» y te podre ayudar.