11 octubre 2010

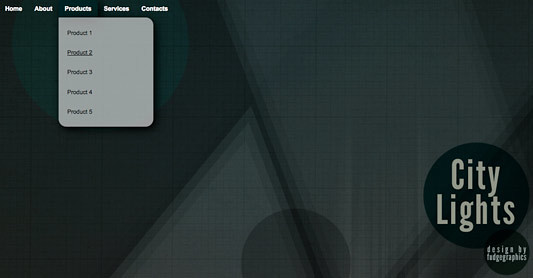
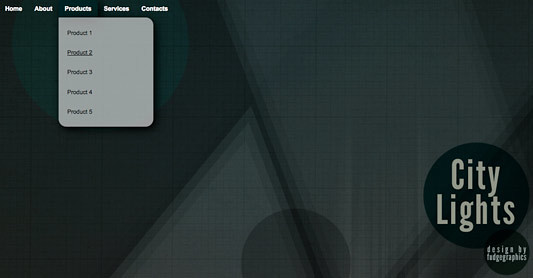
Menu desplegable en CSS3
Desde el blog de webexpedition18.com comparten un simple y completo tutorial para realizar bajo CSS3 un menú desplegable. El menú desplegable sera creado sin la necesidad de utilizar JavaScript, ya que usa sólo propiedades CSS.
Para ver una demostración de como quedaría el menu una vez finalizado el tutorial, pulsa este enlace. Si el resultado es de tu agrado te dejo los enlaces al tutorial (inglés) y a los archivos fuentes.
Share
13 septiembre 2010

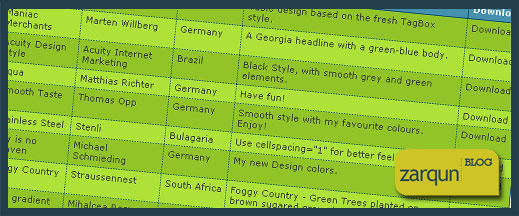
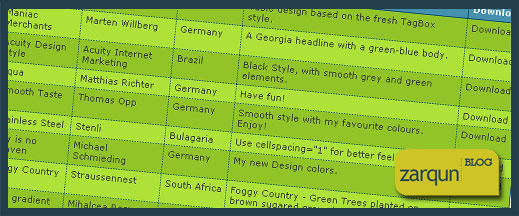
Mejora tus tablas con CSS3
Codrops nos facilita 3 ejemplos en CSS3 para dotar a tus tablas de mas fuerza y estilo. Lograremos gradientes sin necesidad de usar imágenes y mejorar todas las partes de la tabla.
Para que te hagas una idea de lo que te ofrecen los códigos CSS que comparte Codrops visitar su Demo y si son de tu agrado Descargalos.
Fuente: Pimp Your Tables with CSS3
Share
12 septiembre 2010

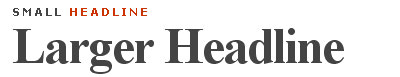
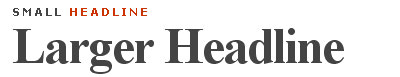
Muestra de uno de los efectos en texto en CCS3
Al ver este artículo creado por addictivefonts.com no he podido evitar en pensar en mi amigo Pablo, el cual siempre quiere que todo diseño web acabe más bonito y tengan degradados, sombras y demás cosas que con Photoshop es fácil de conseguir pero que exportarlo a web ya no es tan fácil. Bueno no era tan fácil hasta que conocí estos 11 efectos creados en CSS3 que contentará a Pablo y a mi me facilitará la vida un tiempo 🙂
Ver – 11 Killer CSS3 Text Effects to replace Photoshop
Share
12 junio 2008
CSS Table Gallery pone a nuestra disposición una extensa colección de 98 estilos CSS para nuestras tablas. En la propia web puedes ir viendo una demo de cada una de ellas y si hay alguna que te agrada puedes descargarte su código. Aunque la calidad de las mismas no es muy elevadas es un sitio recomendable para los más principiantes en HTML y CSS.

Share
8 junio 2008

10 efectos brillantes con CSS
Consigue efectos profesionales con estos geniales ejemplos CSS

45+ Free Premium WordPress Themes with Magazine or Grid Layouts
Dale un cambio de aires a tu blog con esta estupenda colección de temas gratuitos para WordPress inspirados en revistas.

Botones bonitos mediante CSS
Xyberneticos nos pone en la pista de Beautiful CSS buttons with icon set que son unos tips muy prácticos para diseñar simples y atractivos botones para la Web.

Milky, a free vector icon set – Part 1 , Part 2 , Part 3 and Part 4
min.frexy.com comparte con todos nosotros estos 4 estupendos set de forma totalmente gratuita. Entre los 4 set disfrutaremos de 60 iconos todos ellos diseñado en EPS 8, además vienen en formato png 48×48 y 64×64 y su correspondiente archivo SVG.

18 Excellent Sources for Free Photoshop Patterns
Ya para cerrar el artículo os dejo una recopilación bastante útil con sitios donde poder encontrar y descargar motivos (patterns) gratuitamente.
Share