14 enero 2008
Tutorial Efecto Brillo con Adobe Photoshop
En este tutorial veremos como realizar un sencillo pero a su vez atractivo efecto de brillo, para llevarlo acabo nos daremos cuenta que no necesitamos poseer unos conocimientos avanzados de Adobe Photoshop. Este efecto de brillo lo lograremos simplemente jugando con los modos y estilos de capa y lo adornaremos todo exprimiendo las herramientas pluma y pincel.
Esto es sólo el principio una vez domines la técnica juega con ella, experimenta y recuerda que dentro de este mundo del diseño la norma número uno es que no hay normas.
Creando el fondo
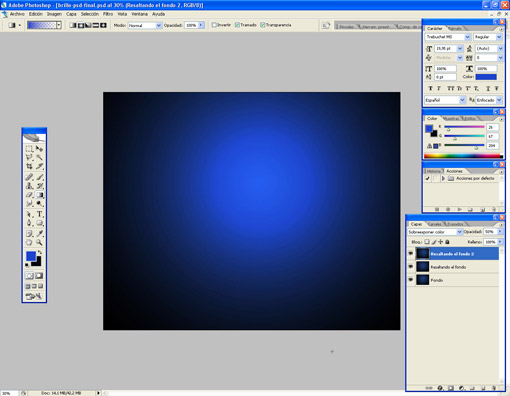
Lo primero que tienes que hacer en este tutorial es crear un degradado radial, en este caso nosotros lo hemos realizado usando los colores azul y negro. Una vez que tenemos nuestro degradado procederemos a duplicarloo y a esta capa resultante le editamos el modo de capa y lo colocamos en Sobreexponer color. Yo este proceso lo he repetido un par de veces para así poder conseguir un fondo con más brillo y fuerza.

Añadimos Textura
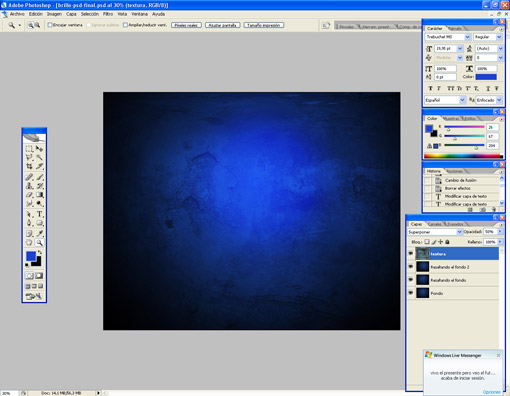
Creamos una capa nueva y en esta añadiremos una textura, en el caso del tutorial hemos incorporado una textura de la superficie lunar (puedes poner la que te agrade, yo la lunar la busque en google). Configuramos su modo de capa a superponer y le ajustamos la opacidad al 50% (este paso es al gusto).
Este punto lo realizaremos para añadir más dramatismo y personalidad al trabajo, como te comentamos anteriormente tú eres el que manda, busca otras texturas y juega con ellas y quédate la que más te agrade.

Creamos las líneas
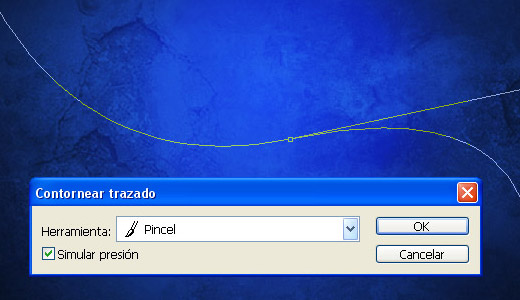
En este tercer punto vamos a crear las líneas curvas, lo primero que haremos será crear una capa nueva y con la herramienta pluma en su formato de trazos realizaremos una línea con curvas.

Una vez que tenemos la forma deseada pulsamos botón derecho y seleccionamos contornear trazado. Una vez dentro de su panel elegimos pincel (el pincel deberéis tenerlo configurado previamente, yo elegí uno circular de 20px) y prestamos atención de que este seleccionada la opción simular presión.

Configuramos los estilos de capa
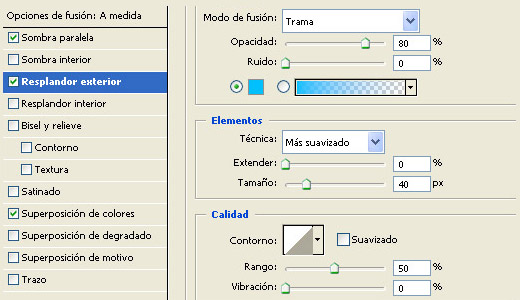
Una vez tenemos la línea con curvas tendremos que añadirle estilos de capa para lograr el efecto de brillo, a continuación veremos la configuración de cada estilo.
Superposición de colores, seleccionaremos el color blanco, dejando la opacidad al 100% y su modo de fusión en normal.
Sombra paralela, seleccionamos un color azulado (#7c95e5) dejando la opacidad al 100% y su modo de fusión sobreexposición lineal. El resto de opciones las dejaremos en 0 exceptuando el tamaño que lo configuramos en 20px.
Resplandor exterior, la configuraremos con un color #00c0ff su opacidad al 80% y su modo de capa en trama. La única opción que tocaremos de las restantes será el tamaño y será de 70px.

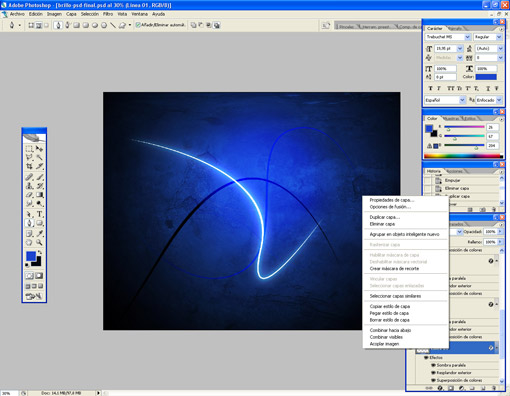
Creando el montaje
Es el momento de crear algunas líneas con la Pluma como aprendimos anteriormente, haz todas las que quieras y decora tu trabajo. Una vez que las tengas todas es el momento de aplicarles de nuevo los estilos de capa, pero para ello lo vamos a realizar mediante un par de clic para ahorrar tiempo. La forma es sencilla ve a la capa de la línea que creaste primero, pulsa botón derecho y luego copiar estilo de capa. Ahora solo tienes que seleccionar las capas donde estén las nuevas líneas botón derecho y pegar estilo.

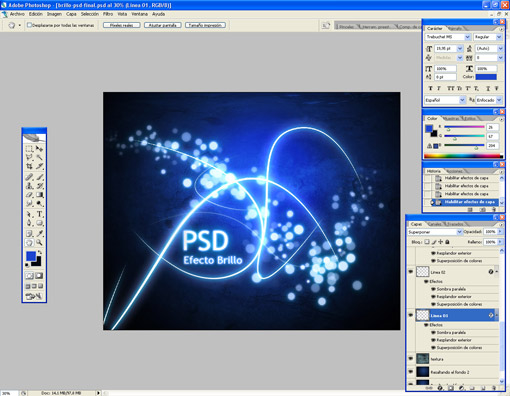
Últimos detalles
Llegados a este punto tenemos que rizar el rizo y añadir esos pequeños detalles que hacen que tu trabajo gane calidad y personalidad.
Yo he optado por añadirle unos círculos y colocar el texto con el título de la obra, todo ello con el mismo estilo de capa que se usa en las líneas.
Ya posees la técnica, úsala en tus proyectos y recuerda que esto es un pequeño ejemplo ahora eres tu el que tiene que sacarle punta y fusionarla con otras técnicas para lograr cosas sorprendentes.
Descargar el archivo PSD del tutorial







 Herramienta de seleccionar imagen: Con ella seleccionaremos la imagen deseada
Herramienta de seleccionar imagen: Con ella seleccionaremos la imagen deseada Herramienta rotar imagen: Nos permite rotar manualmente las imágenes.
Herramienta rotar imagen: Nos permite rotar manualmente las imágenes. Herramienta Establecer punto de fuga: Te deja seleccionar una imagen del área de trabajo que será la base para el nuevo punto de fuga , para usar esta opción tendrás que tener seleccionado Ajustes > Perspectiva
Herramienta Establecer punto de fuga: Te deja seleccionar una imagen del área de trabajo que será la base para el nuevo punto de fuga , para usar esta opción tendrás que tener seleccionado Ajustes > Perspectiva Herramienta de zoom: Ajustar el zoom de la imagen ^^
Herramienta de zoom: Ajustar el zoom de la imagen ^^ Herramienta mover vista: Para movernos por el área de trabajo.
Herramienta mover vista: Para movernos por el área de trabajo.