2 septiembre 2011

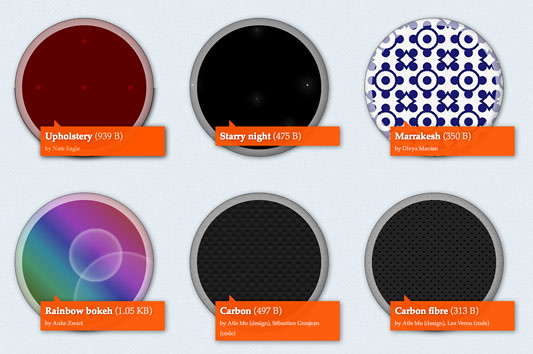
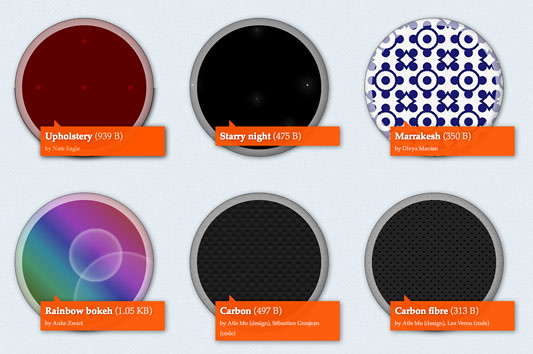
CSS3 Patterns Gallery
Buscando reducir el tiempo de carga y el número de peticiones que se realizan al servidor cuando en nuestra web tenemos un fondo creado con un patrón (pattern) basado en un gráfico (jpg, gif, png,…) Lea Verou ha creado una web donde comparte y recopila patrones en CSS3.
Si deseas usar estos patrones en tus proyectos debes tener en cuenta que no todos los navegadores son compatibles y podrían no funcionar correctamente. Os dejo los navegadores compatibles por si deseáis probarlos: Firefox 3.6 +, Chrome, Safari 5.1, Opera 11.10 + y + IE10
Visital – CSS3 Patterns Gallery
Share
30 marzo 2011

Beautiful Background Image Navigation with jQuery
Con el tutorial (inglés) que comparte Codrops vamos a crear una elegante interface con CSS3 y jQuery donde la imagen de fondo de la misma ira cambiando según pasemos el puntero del ratón por las diferentes secciones.
El código para crear este background image slide es compatible con Google Chrome, Firefox, Opera, Safari, IE8, IE7 e incluso IE6.
Puedes ver un demo del mismo y bajarte todos los archivos para usarlo en tu proyecto web.
Share
11 octubre 2010

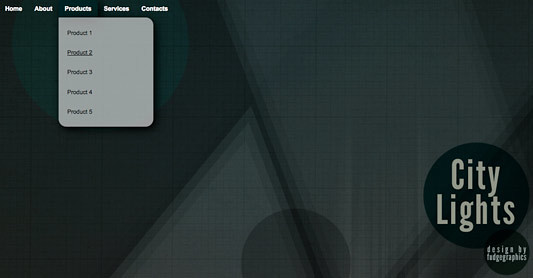
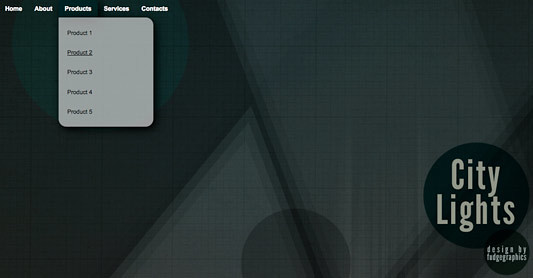
Menu desplegable en CSS3
Desde el blog de webexpedition18.com comparten un simple y completo tutorial para realizar bajo CSS3 un menú desplegable. El menú desplegable sera creado sin la necesidad de utilizar JavaScript, ya que usa sólo propiedades CSS.
Para ver una demostración de como quedaría el menu una vez finalizado el tutorial, pulsa este enlace. Si el resultado es de tu agrado te dejo los enlaces al tutorial (inglés) y a los archivos fuentes.
Share
13 septiembre 2010

Mejora tus tablas con CSS3
Codrops nos facilita 3 ejemplos en CSS3 para dotar a tus tablas de mas fuerza y estilo. Lograremos gradientes sin necesidad de usar imágenes y mejorar todas las partes de la tabla.
Para que te hagas una idea de lo que te ofrecen los códigos CSS que comparte Codrops visitar su Demo y si son de tu agrado Descargalos.
Fuente: Pimp Your Tables with CSS3
Share
12 septiembre 2010

Muestra de uno de los efectos en texto en CCS3
Al ver este artículo creado por addictivefonts.com no he podido evitar en pensar en mi amigo Pablo, el cual siempre quiere que todo diseño web acabe más bonito y tengan degradados, sombras y demás cosas que con Photoshop es fácil de conseguir pero que exportarlo a web ya no es tan fácil. Bueno no era tan fácil hasta que conocí estos 11 efectos creados en CSS3 que contentará a Pablo y a mi me facilitará la vida un tiempo 🙂
Ver – 11 Killer CSS3 Text Effects to replace Photoshop
Share