15 septiembre 2008
 En EyesonTutorials me encuentro este completo tutorial [Ing] que le vendrá muy bien a esos usuarios de nivel medio que buscan trucos y efectos para dotar a sus trabajos de un aire más profesional. Durante el proceso de creación de esta dulce sirena aprenderemos a aprenderemos a mejorar la calidad de las imágenes, crear un efecto de escamas en la piel humana, simulación de maquillaje, cambiar el color de su pelo y trabajar con las capas y capas de máscaras entre otras. Espero que os sea de ayuda.
En EyesonTutorials me encuentro este completo tutorial [Ing] que le vendrá muy bien a esos usuarios de nivel medio que buscan trucos y efectos para dotar a sus trabajos de un aire más profesional. Durante el proceso de creación de esta dulce sirena aprenderemos a aprenderemos a mejorar la calidad de las imágenes, crear un efecto de escamas en la piel humana, simulación de maquillaje, cambiar el color de su pelo y trabajar con las capas y capas de máscaras entre otras. Espero que os sea de ayuda.
Share
20 julio 2008
Muchos se habrán preguntado donde estaré metido ya que el blog lleva una semana medio abandonado y la respuesta es bien sencilla ando de vacaciones ya que son las fiestas de la ciudad y las estoy aprovechando al máximo 🙂
A partir de martes 22 de Julio volverá el blog a la normalidad, mientras tantos os voy a dejar una fotito mía con los amigos en la Feria para daros un poco de envidia y unos cuantos enlaces de interés para que os entretengáis un poco.

( Para el que no me conozca soy el chico que está sentado en las escaleras 🙂 )
El Cebrazonte
Entretenido y simpático tutorial con el que lograremos fusionar dos animales la cebra y el rinoceronte en una nueva especie.

Another PNG Fix for Transparent PNGs in IE 6
Otra forma de ver los png transparentes en IE6

WordPress Fun: A Free WordPress Theme
Los chicos de smashingmagazine nos regalan este gran Theme para WordPress y nos permite ademas descargarnos su archivo PSD.

71 Gradient Resources for Web Design
Sacale todo el partido a Photoshop, Ilustrador e incluso a Gimp con esta selección de 71 sitios especializados en gradientes.

Nuevo y mejorado poster de la adaptación de Dragonball al cine

Share
18 junio 2008
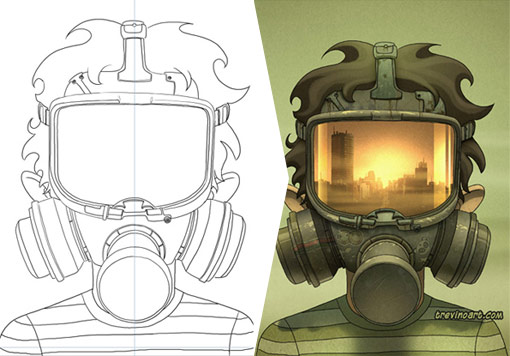
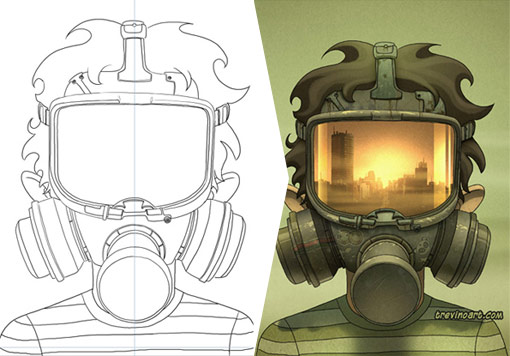
Gracias a Chaos conozco el blog de Raúl Treviño, el cual como veréis a continuación es un magnifico artista digital. En su blog podemos encontrar perlas como el siguiente tutorial [es], donde nos dará una magistral lección y aprenderemos como jugar con las texturas para lograr impresionantes pinturas digitales.

Share
9 junio 2008

En Deziner Folio nos ha preparado un pequeño tutorial [inglés] para conseguir asfalto que más tarde podremos usar como pincel, motivo, textura o aplicar directamente a nuestros proyectos. Sin duda un tutorial que nos sacara de algún que otro apuro.
Share
5 junio 2008
Pshero.com [inglés] es el encargado de indicarnos todos los pasos para lograr estas estupendas señales de trafico, además para que nos sea mas fácil aprender la teoría ponen a nuestra disposición el archivo PSD para que le echemos una ojeada.

Share
 En EyesonTutorials me encuentro este completo tutorial [Ing] que le vendrá muy bien a esos usuarios de nivel medio que buscan trucos y efectos para dotar a sus trabajos de un aire más profesional. Durante el proceso de creación de esta dulce sirena aprenderemos a aprenderemos a mejorar la calidad de las imágenes, crear un efecto de escamas en la piel humana, simulación de maquillaje, cambiar el color de su pelo y trabajar con las capas y capas de máscaras entre otras. Espero que os sea de ayuda.
En EyesonTutorials me encuentro este completo tutorial [Ing] que le vendrá muy bien a esos usuarios de nivel medio que buscan trucos y efectos para dotar a sus trabajos de un aire más profesional. Durante el proceso de creación de esta dulce sirena aprenderemos a aprenderemos a mejorar la calidad de las imágenes, crear un efecto de escamas en la piel humana, simulación de maquillaje, cambiar el color de su pelo y trabajar con las capas y capas de máscaras entre otras. Espero que os sea de ayuda.